In this blog I will show you how you can use Google's framed "Did you Mean This?" API. You must have seen it on google search so whenever you are having any typo while typing the sentence over google, google will provide you suggestion by saying "Did you Mean This?".
We will be creating similar functionality in a Lightning Web Component.
For APIs we will be using API Layers below API
https://apilayer.com/marketplace/dymt-api
You can get your API key by creating a free account over above link.
After creating a free account you need to create named credentials to store your API key. To create named credentials with external credentials please follow steps from my previous blog post below where we did API integration for the Weather APIs.
Just perform the same steps till profile permission with you API key and URL.
https://www.salesforcebolt.com/2023/07/weather-apis-integration-named.html
After adding your named credentials you can follow below methods to create a component which will give you suggestions based on your input value.
DidYouMeanThisAPI.cls
1 2 3 4 5 6 7 8 9 10 11 | public with sharing class DidYouMeanThisAPI { @AuraEnabled public static string getResult(String text){ Http http = new Http(); HttpRequest req = new HttpRequest(); req.setEndpoint('callout:DidYouMeanThisAPI?q='+text); req.setMethod('GET'); HttpResponse res = http.send(req); return res.getBody(); } } |
DidYouMeanThisAPI.html
1 2 3 4 5 6 7 8 9 10 11 12 13 | <template>
<lightning-card title="Did You Mean This APIs">
<div class="slds-var-m-around_medium">
<lightning-input onchange={handleonchange} value={myText} label="Search here...">
</lightning-input>
<br/>
<lightning-button label="Submit" onclick={buttonClick}>
</lightning-button>
</div>
</lightning-card>
</template>
|
DidYouMeanThisAPI.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | import { LightningElement } from 'lwc'; import getResult from '@salesforce/apex/DidYouMeanThisAPI.getResult'; import LightningConfirm from "lightning/confirm"; export default class DidYouMeanThisAPI extends LightningElement { myText; handleonchange(event) { this.myText = event.target.value; } buttonClick() { getResult({ text: encodeURIComponent(this.myText.trim()) }).then((response) => { console.log("###Response : " + response); let parsedData = JSON.parse(response); let message = parsedData.result; if (parsedData.is_modified === true) { this.handleConfirm(message); } }) .catch((error) => { console.log('###Error : ' + JSON.stringify(error)); }); } async handleConfirm(message) { const result = await LightningConfirm.open({ message: message, theme: "info", label: "Did You Mean This?" }); if (result === true) { this.myText = message; } } } |
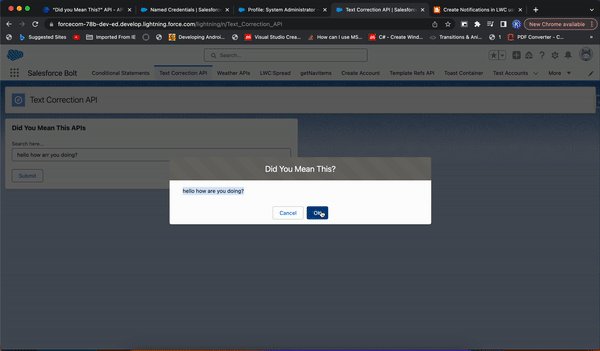
Output
Checkout Complete Video Tutorial Below













.png)


0 Comments